CÁCH ẨN, LOẠI BỎ THANH NavBar TRÊN BLOGGER BLOGSPOT
Vui lòng lưu ý rằng theo điều khoản và điều kiện của blogger.com, bạn không được phép di chuyển hoặc vô hiệu hóa thanh navbar trừ khi bạn đặt blog dưới máy chủ của chính bạn. Hướng dẫn này nghĩa là đặt blog của họ bên ngoài blogger.com, nhưng mã làm việc cho blog đặt với blogger.com.Bước 01
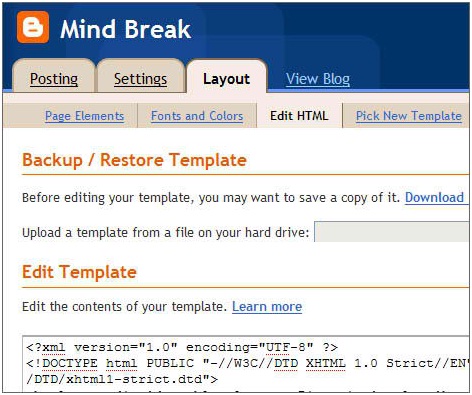
Hướng dẫn này chỉ ra cách ẩn, vô hiệu hay di chuyển thanh navbar ( thanh điều hướng ở trên đầu trang, cũng được biết đến với tên gọi thanh trình duyệt hay navigation bar ) từ trang blog của bạn. Đầu tiên đến Tab 'Design' -> 'Layout' -> 'Edit html'.
Bước 02
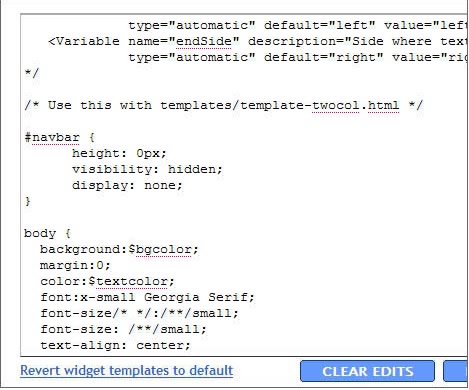
Copy và dán mã được cung cấp dưới đây (cũng như thể hiện trong hình ảnh bên dưới) và chèn nó vào mẫu (template ), mã có thể được chèn vào bất kỳ chỗ nào trong mẫu (template )height: 0px;
visibility: hidden;
display: none;
}

How to Hide, Disable or Remove Blogger Blogspot NavBar?
Please note that according to the term and condition of blogger.com, you’re not allowed to remove or disable the navbar unless you host your blog under your own server. This tutorial is meant for those that host their blog outside of blogger.com, but the code does work for blogs hosted with blogger.com.
Step 01
This tutorial is on how to hide,disable or remove the blogger navbar (also known as the navigation bar) from your blog. First go to 'Design' -> ‘Layout’ –> ‘Edit html’.
Step 02
Copy and paste the code provided below (as shown in the image below) and insert it into the template, the code can be inserted anywhere in the template.
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
height: 0px;
visibility: hidden;
display: none;
}
No comments:
Post a Comment